Sentiti al sicuro in una grande città.
App
UX/UI
Di cosa si tratta?
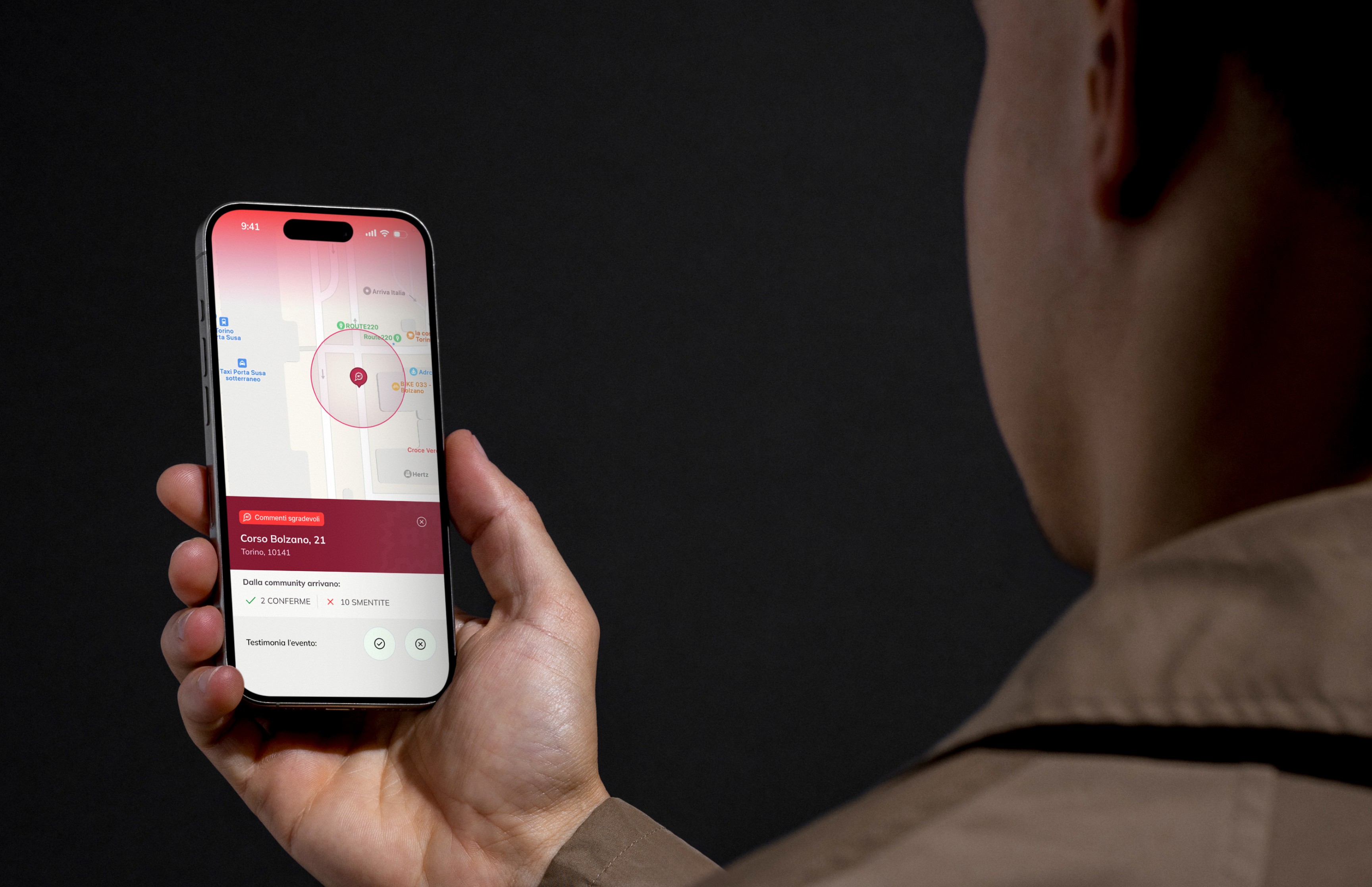
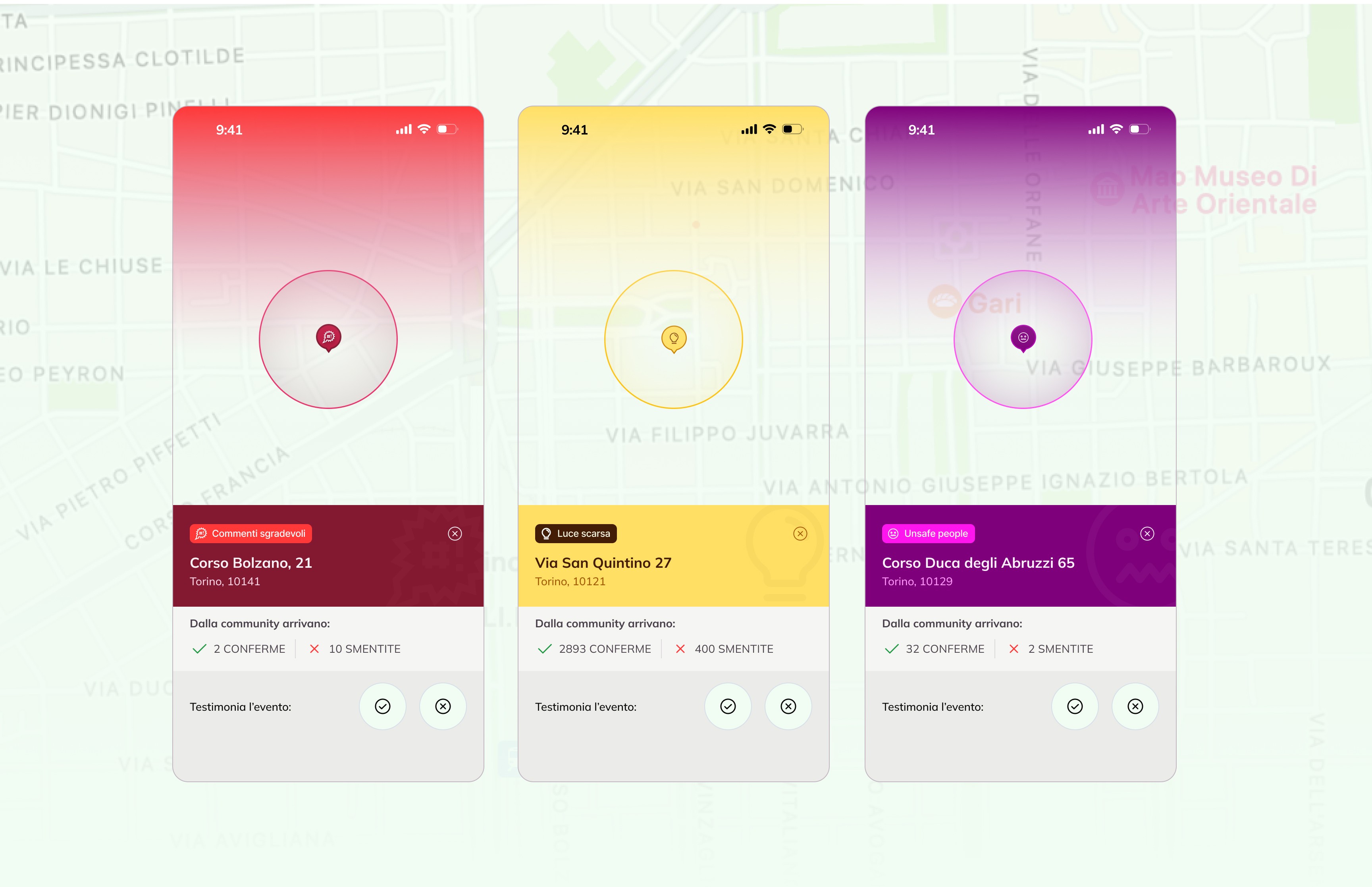
Il progetto Safher vuole risolvere un problema: far sentire al sicuro le persone nelle grandi città.
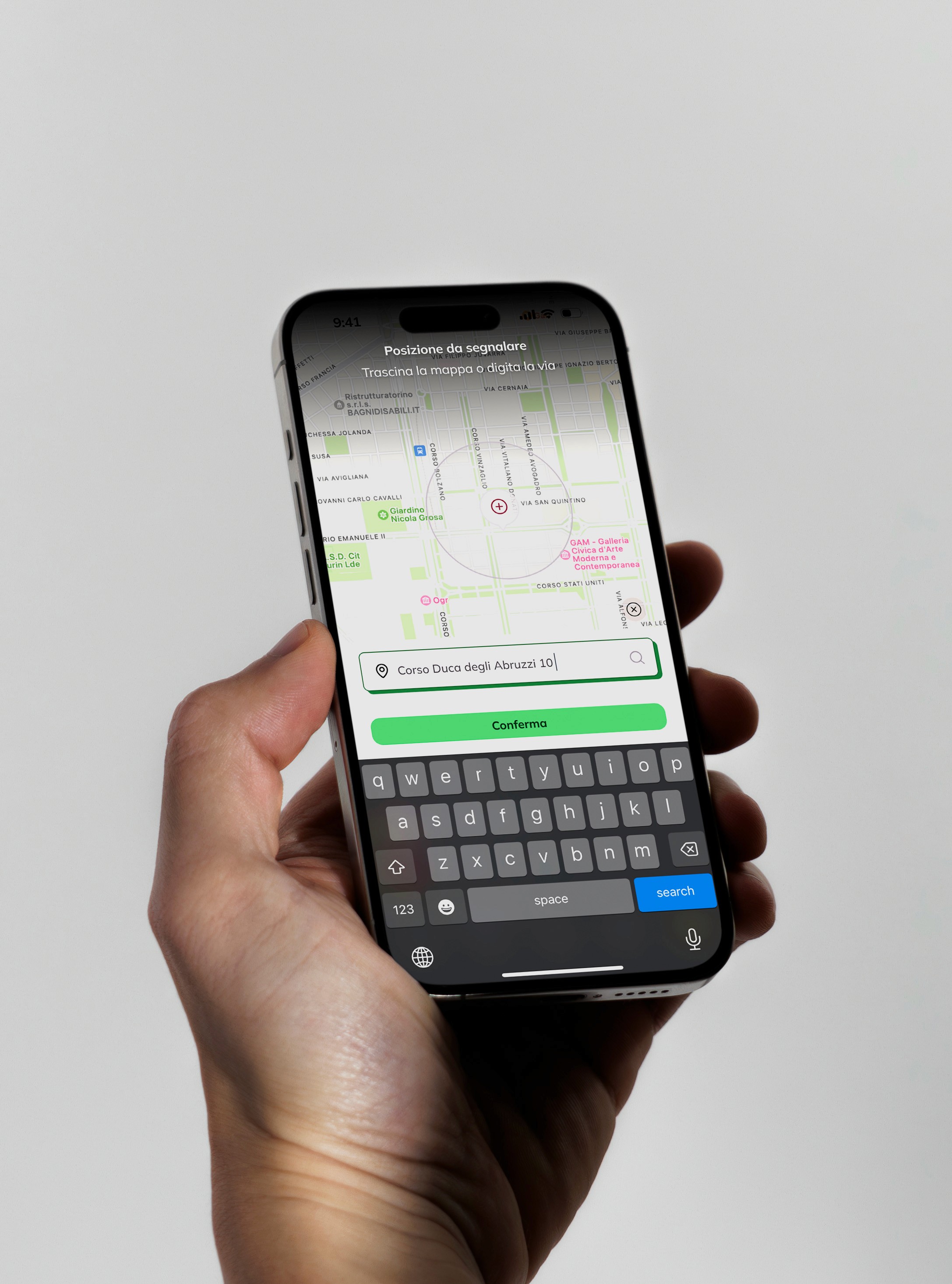
Essendo che le nostre vite sono totalmente coinvolte con la tecnologia ecco che arriva una reale soluzione digitale (è un'app - costruita per essere user-friendly. Con un approccio che come priorità ha l'usabilità: navigare l'app sarà molto naturale). Dentro Safher potrete trovare una mappa interattiva che mostra situazioni di pericolo, segnalate da altre persone. Qualora dovesse succedervi qualcosa: potete segnalare immediatamente la posizione, scegliere il motivo e interagire con altri utenti.
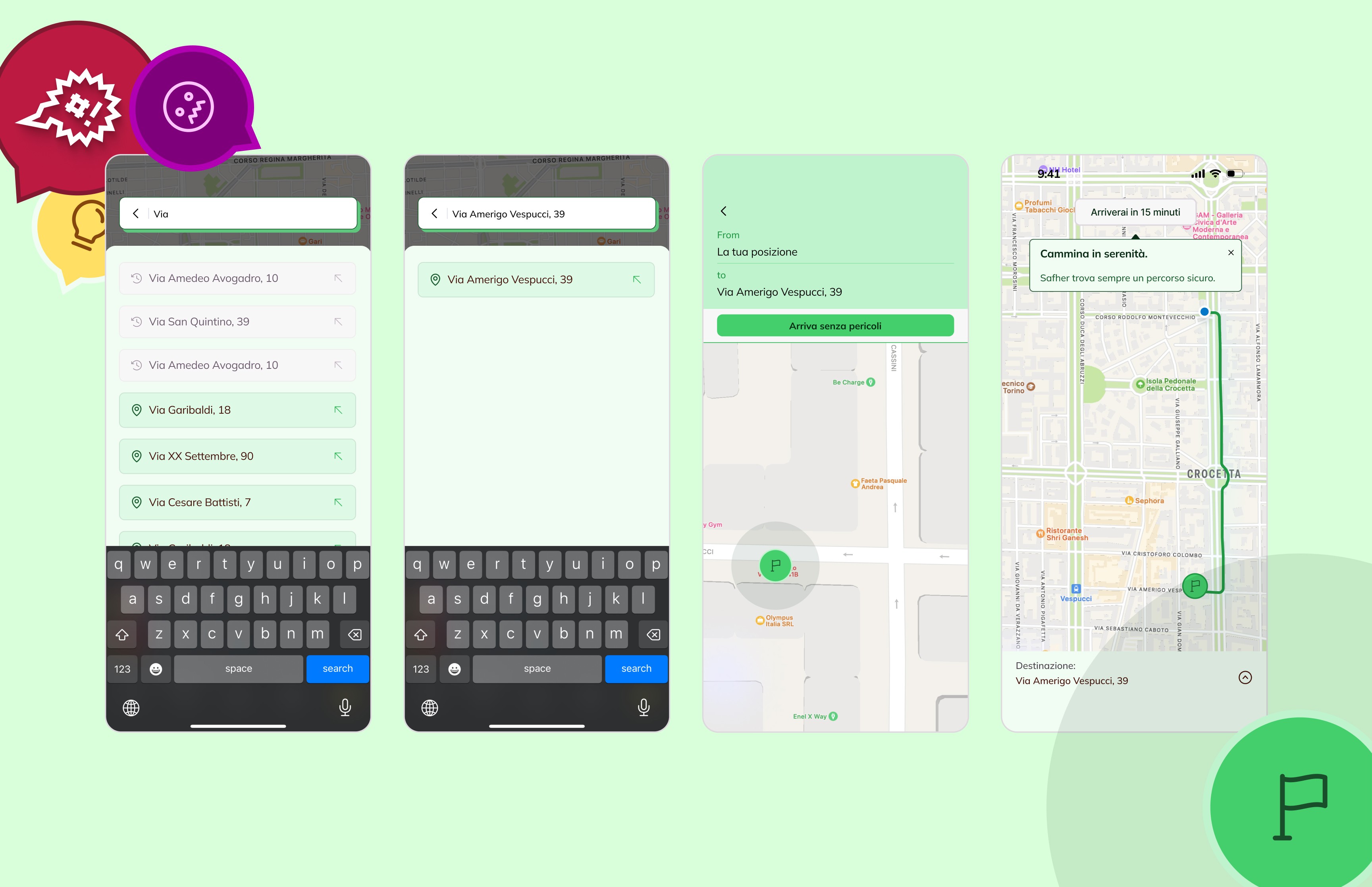
"Scrivimi quando arrivi"
Google Maps non è abbastanza? Problema risolto. Con Safher potete tornare a casa evitando situazioni pericolose con il supporto del Percorso Sicuro. Costruito sulla base delle segnalazioni nell'app, dopo aver impostato la destinazione vedrai subito sulla mappa la strada da seguire che eviterà tutti gli eventi negativi creati.
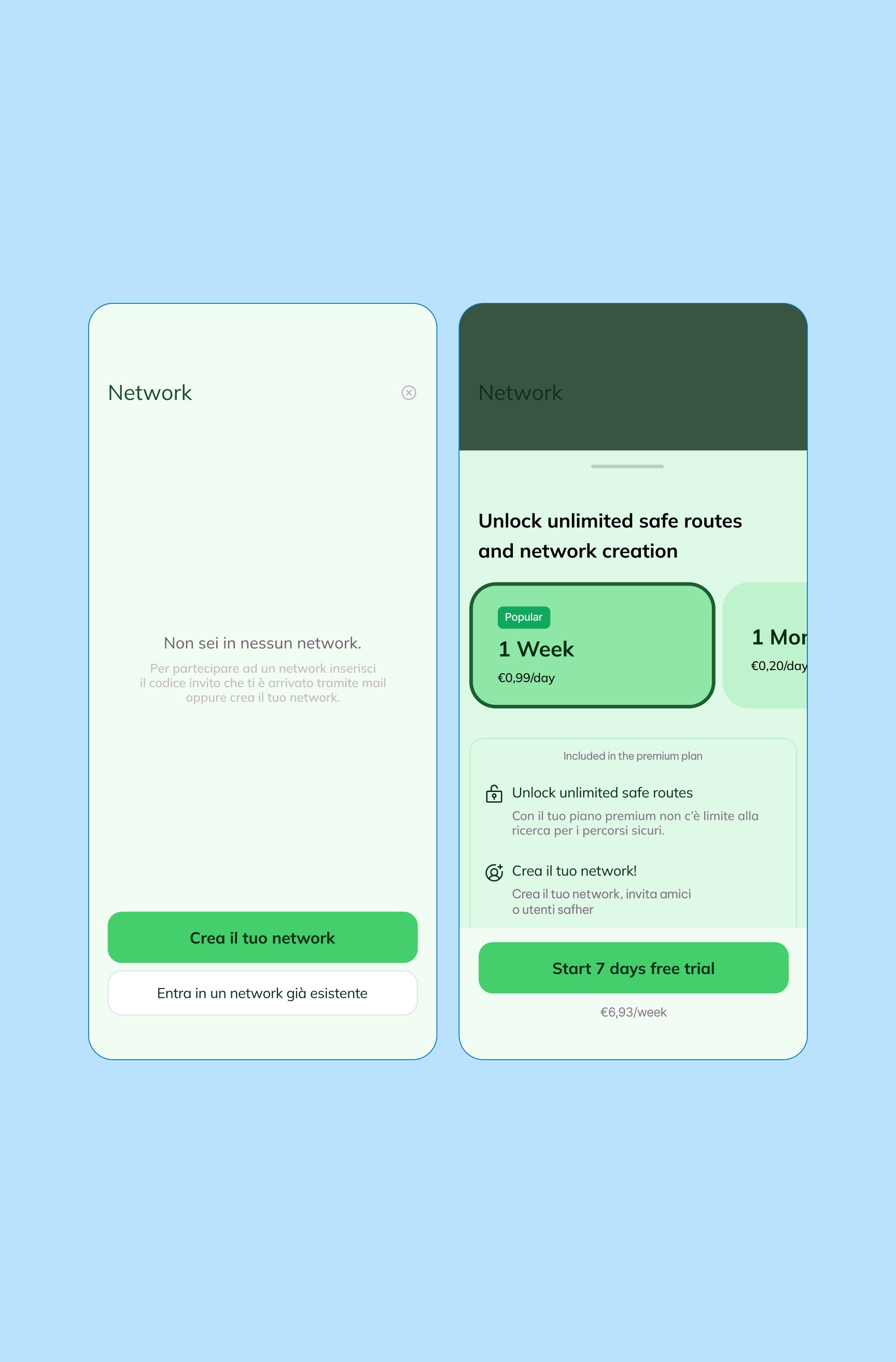
Esperienza della Community
Con il team di Safher è stata studiata, costruita e verificata un'esperienza Network/Gruppo, per far crescere la community. Un partecipante può videochiamare gli altri utenti e scegliere di condividere la propria posizione o percentuale di batteria.
Attraverso l'upgrade del proprio piano oltre a sbloccare percorsi sicuri illimitati, si può partecipare a più network o crearne uno personale + invitare le persone che vogliamo.
24/7.
Attraverso notifiche push puoi sfruttare tutta la sicurezza di Safher. Ti invierà degli alert se una situazione pericolosa è stata segnalata nelle tue vicinanze o guidarti tranquillamente nel percorso sicuro (anche se hai chiuso l'app e l'hai lasciata in background).
Quello che penso. Quello in cui credo.